Building Cryptocurrency Pricing App with Flutter: Flutter allows you to build beautiful native apps on iOS and Android from a single codebase. In this post, I am going to share how to a crypto or cryptocurrency pricing app using Flutter.
The app we are going to build today is simple, but we will be touching on several topics which are important to understand while developing any Flutter app.

Following is the step by instruction to build a cryptocurrency pricing app using Flutter with source code.
Create a New Flutter Project
Firstly, let us create a new Flutter app. I have shared step-by-step ways to create a new Flutter app using CLI or an IDE. If you are not sure how to do it, click here to refer to my earlier post.
flutter create your_app_name
After creating your new project, open your new project using your best IDE.
How to Get Cryptocurrency Prices
There are many sources from which you can get cryptocurrency prices for your Flutter application. In this post, I will share how to use CoinAPI‘s REST API.
To use CoinAPI‘s REST API, you will have to generate an API key. You can generate a free API key using your valid email address from their website.
After you get the API key from CoinAPI.io, keep it safe. We will need it for our project.
Flutter Project Structure for Building Crypto Price App
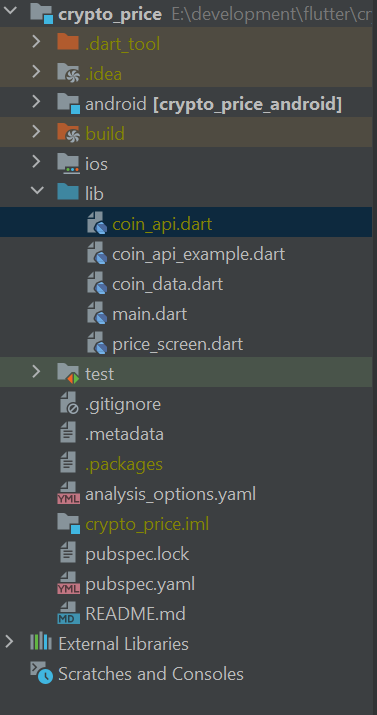
Here is a screenshot of the project structure that I have created for this post.

As it is deducible from the file names:
price_screen.dart contains the code for displaying the prices.
coin_data.dart: The logic for pulling data from the remote API.
coin_api.dart: Contains the REST API URL and API key.
How to Avoid Sharing My API Keys or User Credentials to GitHub
If you are wondering how to avoid sharing your API keys or any user credentials, the simple and practical way is to create an example page and ignore the real page from pushing it to the remote git like GitHub.
Therefore, as shown in the project structure screenshot above, I have created coin_api_example.dart to show how the content of coin_api.dart looks like without having to expose my private API keys.
How to Ignore coin_api.dart from pushing it into remote Git
Open your .gitignore file and add the following line:
lib/coin_api.dart
You can find .gitignore in the root of your project directory. It lists all the files and directories which are not necessary to be pushed into remote git like GitHub.
If you don’t find it, create the file in the root of your project directory and copy-paste the line shown above.
Create Your Screen to Display Crypto Prices
Design your screen to display the crypto prices in the price_screen.dart. For this post’s purpose, I have created a simple page in which you can find the source code here or you can clone the whole from my GitHub repository.
Fetch Data from CoinAPI
To be able to fetch data from CoinAPI or any other REST API, you will have to install http package in your project.
To install the http package, add it to the dependencies section of the pubspec.yaml file. You can find the latest version of the http package the pub.dev.
dependencies: http: <latest_version>
To explore further, follow the Flutter.dev‘s official cookbook on how to fetch data from the internet.
Conclusion
To make things easier for you to check how it works, I have shared my project on my GitHub. Click here to get to my GitHub repository. Clone the project and run it on your machine.
I know there is much room for improvement in the codebase. If you have anything to add to the project, your contribution will be appreciated.
