In this guide, I will share how to create a new project in Angular. To help us to create the app, Angular CLI should be installed on your machine. Angular has come a long way since its first version in Angular 2.
The creation of a new project is now as simple as installing Angular CLI and running the ng new command. First, let us look into what really is Angular CLI.
What is Angular CLI
The Angular CLI helps us to quickly create an Angular application with all the configuration files and packages in one single command. It also helps us to add features (components, directives, services, etc) to existing Angular applications.
The Angular CLI creates the Angular Application and uses Typescript, Webpack ( for Module bundling), Karma ( for unit testing), Protractor ( for an end to end testing).
How to Create a new Angular project
Installing required software
Before starting with Angular, you need to set up your developer environment and install the required tools. Before going further install the following.
- Visual Studio Code (or any other editor of your choice)
- NPM Package Manager
Installing Angular CLI
The first step is to install the Angular CLI. We use the npm install command.
npm install -g @angular/cli@latest The above command installs the latest version of Angular CLI on your machine.
Note that we have used the -g flag, (which stands for global) to install the Angular CLI system-wide so that you can use it in your all projects.
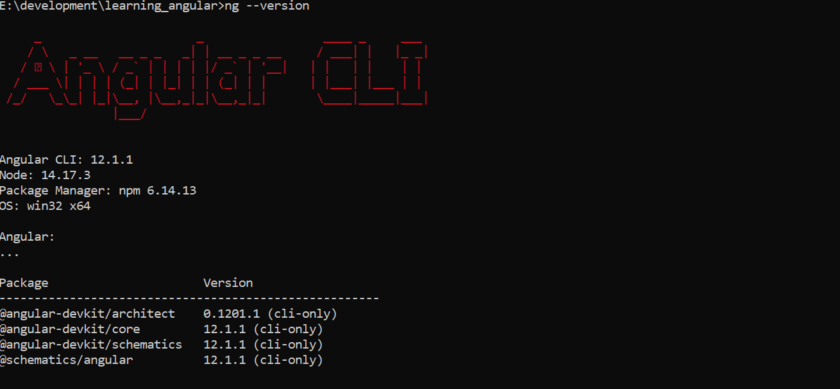
Finding the Angular CLI Version
You can find out the Current Installed Angular CLI Version by Using the Command.
ng --version 
As of writing, the Angular CLI version is 12.1.1. The command above also gives the version of the node installed in your system which in my case is 14.17.3.
You can check the release version of the latest Angular CLI from this link
Creating a new Angular Application
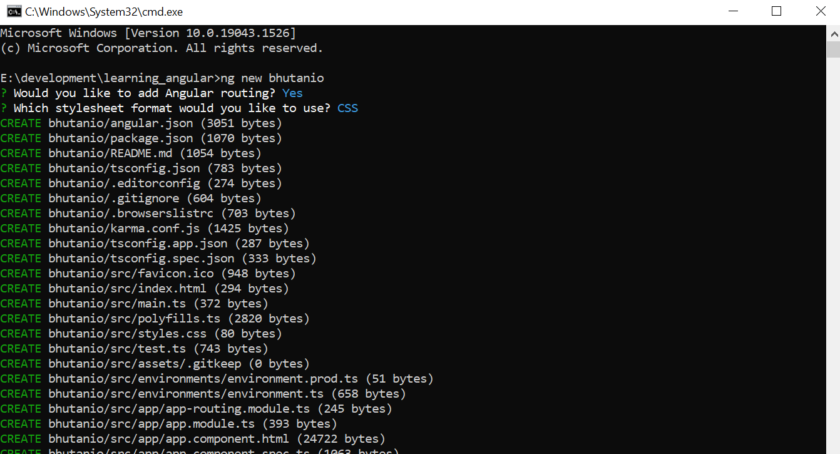
The creation of your first Angular project has become very simple because of the handy Angular CLI. Open your CMD and run the following command.
ng new bhutanio The above command will create a folder bhutanio and copy all the required dependencies and configuration settings.

The Angular CLI does the following
- Creates a new directory with name
bhutanio - Sets up the folder structure for the application
- Downloads and installs Angular libraries and any other dependencies
- Installs and configures
TypeScript - Installs and configures
Karma&Protractorfor testing

To understand more about the project structure of an Angular project, refer to: Understanding Angular Project Structure.
Running your new Angular Project
To run your application all you need to do is type the following command
ng serveThe above command compiles the Angular application and invokes the Webpack development server. The server keeps a watch on our project folder. If you make any changes in the code, it compiles the project again.
By default, the Webpack Development server listens on HTTP Port 4200. Hence open the browser and type http://localhost:4200/.
If everything gets successful, you will see bhutanio app is running displayed on the browser. The Angular starter project looks something like this: