Stateful vs stateless widget flutter: All the components in Flutter are widgets. These widgets can be either stateless or stateful.
In this post, I am going to share how these two categories of widgets vary from one another.
Stateless Flutter Widget
Stateless widgets do not require a mutable state, i.e., it is immutable.
To put forward in an easy context, Stateless widgets cannot change their state during the runtime of the app. This means that the widgets cannot be redrawn while the app is in action.
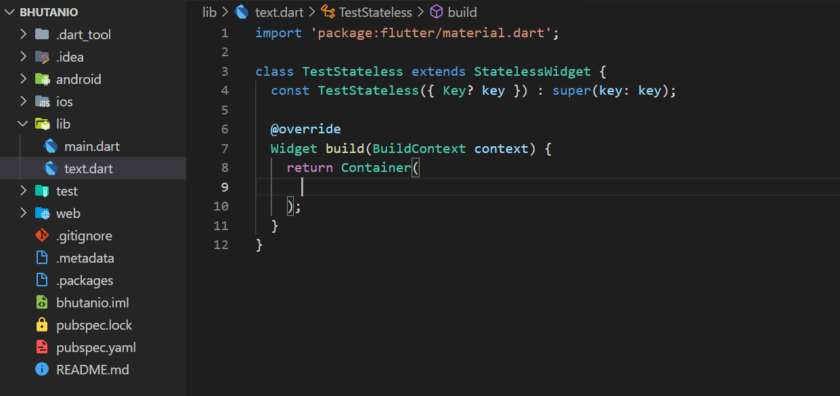
The code structure of a Stateless widget looks like this:

A stateless widget is useful when the part of the user interface you are describing does not depend on anything other than the configuration information and the BuildContext whereas a Stateful widget is useful when the part of the user interface you are describing can change dynamically.
Stateful Flutter Widget
Stateful widgets have a mutable state, i.e., they are mutable and can be drawn multiple times within their lifetime.
They are the widgets that can change their state multiple times and can be redrawn onto the screen any number of times while the app is in action.
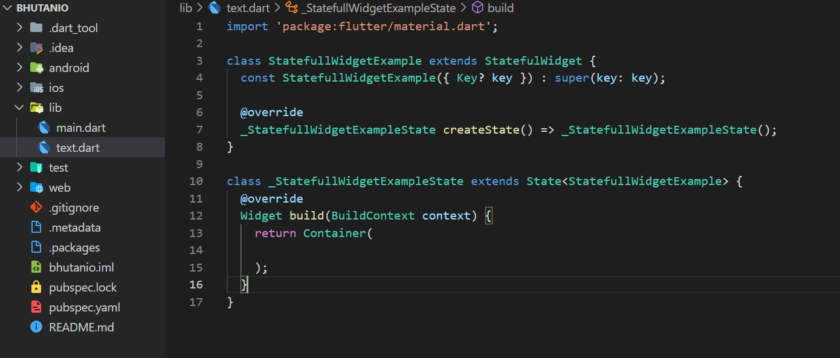
The structure of a Stateful widget looks like this:

The name of the widget is again “StatefullWidgetExample”, but now it overrides the “createState” method, instead of the “build” method, which returns the instance of the class “_StatefullWidgetExampleState”.
The class “_StatefullWidgetExampleState” extends from State<> which takes “StatefullWidgetExample” as a template input.
The “ _StatefullWidgetExampleState ” overrides the “build” method and returns a widget. This is where you can define the UI of the app, which is Stateful. As it is a Stateful widget you can call the build method any number of times, which will redraw the widgets on the screen.
